Wie schon erwähnt, wird es in der nächsten Zeit nicht mehr möglich sein, Static FBML zu einer Facebook-Seite hinzuzufügen und als App zu nutzen. Facebook hat sich dazu entschlossen, diesen Dienst einzustellen und auf die iFrame-Technik umzuschwenken. Das bedeutet für Seiteninhaber zum einen zwar erneute Arbeit und Umstellung, zum anderen allerdings auch ein paar mehr Freiheiten und Übersichtlichkeit. Falls ihr eine eigene Fanpage habt oder betreut, zeige ich euch nun, wie ich zum Testen eine iFrame Anwendung erstellt und auf der Seite eingesetzt habe.
iFrame – Was das?
Nochmal kurz erklärt: In einem iFrame lädt man etwas in einen „eingebundenen Rahmen“. Hence, the name. Also eine HTML- oder PHP-Datei, die bei euch auf dem Server liegt, kann auf einer anderen Seite eingebunden werden. Man „guckt“ von Facebook aus in unserem Fall also durch’s Fenster auf eure Seite. Das bedeutet, dass ihr zuerst eine Website erstellen müsst, die eure Anwendung anzeigen soll. Das geht mit jedem HTML-Editor, oder ihr nutzt ein bereits vorhandenes CMS oder WordPress usw..
Per CSS solltet ihr festlegen, dass eure Anwendung maximal 520 Pixel breit sein darf. Mehr passt in den iFrame bei Facebook nämlich nicht rein. Ich überlasse jetzt die Erstellung der passenden HTML-Seite und dem dazugehörigen CSS euch und mache mit der Einbindung an sich bei Facebook weiter.
Eine Facebook App basteln
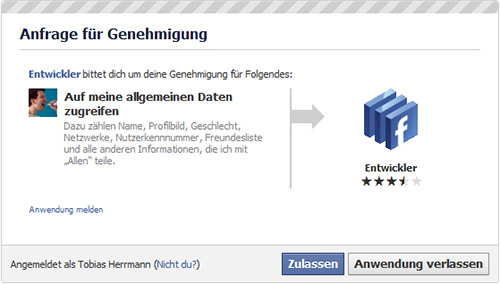
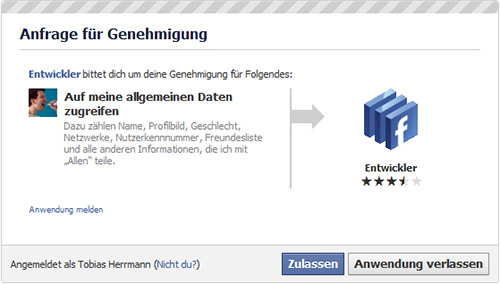
Zuerst muss man sich mit seinem persönlichen Profil als Developer anmelden. Dazu geht ihr auf http://facebook.com/developers und gebt der Anwendung mit „Zulassen“ die Genehmigung. Wenn ihr euch nun auf der Seite der Anwendung befindet, könnt ihr den Button oben rechts „Erstelle eine neue Anwendung“ nutzen.

Wichtiger Hinweis: Ich wurde nach meinem ersten Klick auf diesen Button mit Fehlermeldungen überhäuft, dass ich zuerst mein Konto verifizieren müsse. Anfangs hat das nicht geklappt (ich wollte es per Handy machen – schlimm genug, was Facebook da schon wieder an Daten haben will…). Dieser Link half mir dann aus der Patsche: https://www.facebook.com/confirmphone.php. Darüber erhielt ich eine SMS mit dem Bestätigungscode, den habe ich brav eingetippt und dann hat es geklappt. Beim Eingeben der Handynummer nur drauf achten, dass ihr die führende 0 weglasst! Bei allfacebook.de gibt’s nochmal die Verifizierungsinfos auf einen Blick.

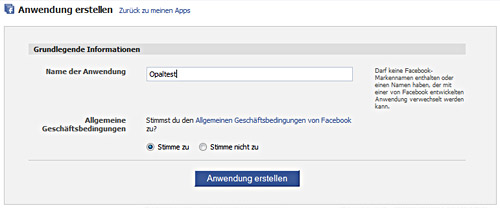
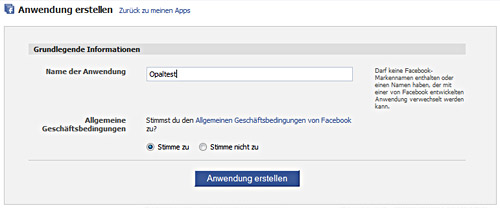
Sofern es klappt und ihr eure neue Anwendung erstellen könnt, müsst ihr dieser zunächst einen Namen geben und den Geschäftsbedingungen von Facebook zustimmen. Danach folgt eine Sicherheitskontrolle per Captcha. Habt ihr bis hierhin alles richtig gemacht, kommt ihr zur Übersicht der Einstellung für eure App. Hier könnt ihr nun noch eine Beschreibung hinzufügen, ein eigenes Icon vergeben (welches dann übrigens auch auf der Fanseite angezeigt wird) und die Spracheinstellungen vornehmen.
Facebook-Einbindung
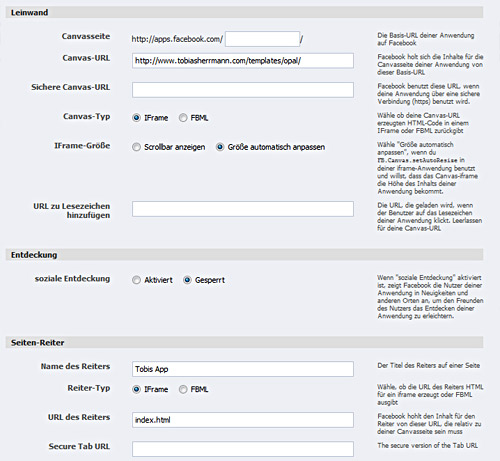
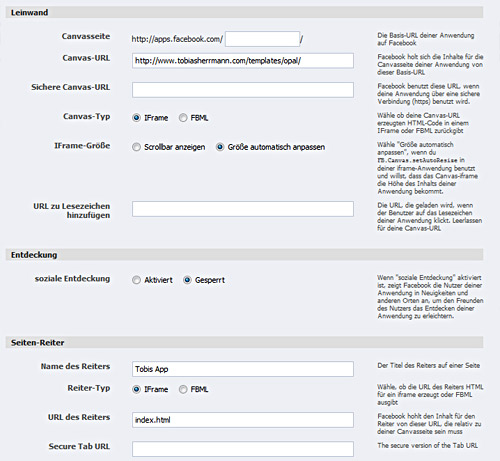
Der Reiter „Facebook-Einbindung“ ist wohl einer der wichtigsten bei den Einstellungen. Hier legt ihr die URL fest, die der iFrame laden soll. Dort gebt ihr den Pfad zur Seite ein, die ihr zuvor erstellt und hochgeladen habt. Weiter unten auf dieser Seite findet ihr den Abschnitt „Seiten-Reiter“. Hier gebt ihr den Namen der Anwendung in der Form, wie er auch auf der Seite später erscheinen soll, ein. Dazu habt ihr 16 Zeichen zur Verfügung. Den Reiter-Typ stellt ihr auf „IFrame“ – klar. Im Feld „URL des Reiters“ gebt ihr keine vollständige URL, sondern nur die erste Seite ein, die aufgerufen werden soll von der URL, die ihr bereits oben unter „Canvas-URL“ eingegeben habt. Ein Beispiel:

Nicht vergessen, die vorgenommenen Einstellungen auch mit dem Button „Änderungen speichern“ zu übernehmen! Ihr könnt später noch an den anderen Einstellungen nach Belieben herumschrauben. Dazu wählt ihr unter eurem Developers-Konto rechts oben aus der Box den Punkt „Meine Anwendungen anzeigen“ aus. Hier werden eure Apps aufgelistet und können verändert werden. Ich habe z.B. den „Sandkasten-Modus“ unter dem Tab „Erweitert“ aktiviert, um nur mir selbst eine Anmeldung zur Anwendung zu gestatten.
Wie kommt der iFrame jetzt auf meine Seite?
Von der Übersichtsseite eurer erstellten App aus gelangt ihr mit dem Link „Anwendungs-Profilseite“ zur Profilseite eurer Anwendung. Die sollte so aussehen, wie ihr es auch von anderen Anwendungen kennt. In der linken Spalte unter dem Profilfoto findet ihr in der Linkliste den Punkt „Zu meiner Seite hinzufügen“. Im sich öffnenden Dialogfenster könnt ihr nun die Seite auswählen, zu der die Anwendung hinzugefügt werden soll. Klickt dazu auf den Button „Einer Seite hinzufügen“. Fertig!
Ich sehe nichts!
Ja, ich auch nicht. Aber es ist da! Die oberen Schritte haben bei mir zum Erfolg geführt. Das Problem war, dass ich eine sichere Verbindung von Facebook nutze (https). Das scheint die Anzeige der App auf der Seite tatsächlich zu unterdrücken. Wenn ich die sichere Verbindung deaktiviere, sehe ich alles genau so, wie es sein soll. Klicke ich auf meiner Seite auf die Anwendung, erscheint der iFrame.
Allerdings möchte ich trotzdem die sichere Verbindung nutzen. Bleibt die Option, die iFrame-URL (Canvas) über einen sicheren Server, der ebenfalls die https-Verbindung hat, anzugeben. Eine andere Methode habe ich bis jetzt leider noch nicht gefunden. Falls jemand eine Lösung kennt, bitte kommentieren!
Ich werde beobachten, was sich in der nächsten Zeit tut und verschiedene iFrames gestalten und einbinden. Sobald ich mehr weiß, gebe ich Laut. Ich denke, hier muss Facebook aktiv werden.